github 配置
使用 hexo 生成静态文件会保存在public 中。
在github 创建一个仓库,后缀必须是以github.io 为后缀的,例如的我的是 awen.github.io
在站点的_config.yml中添加配置
1 | deploy: |
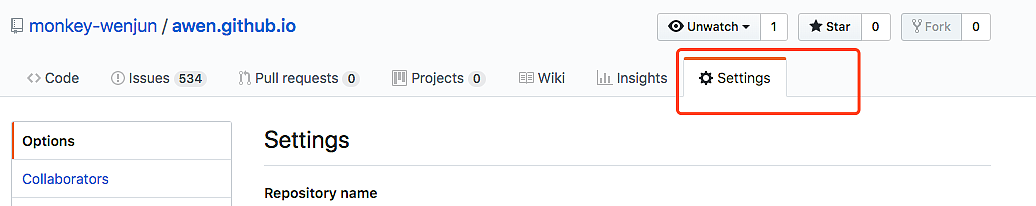
在github 点击仓库的 setting

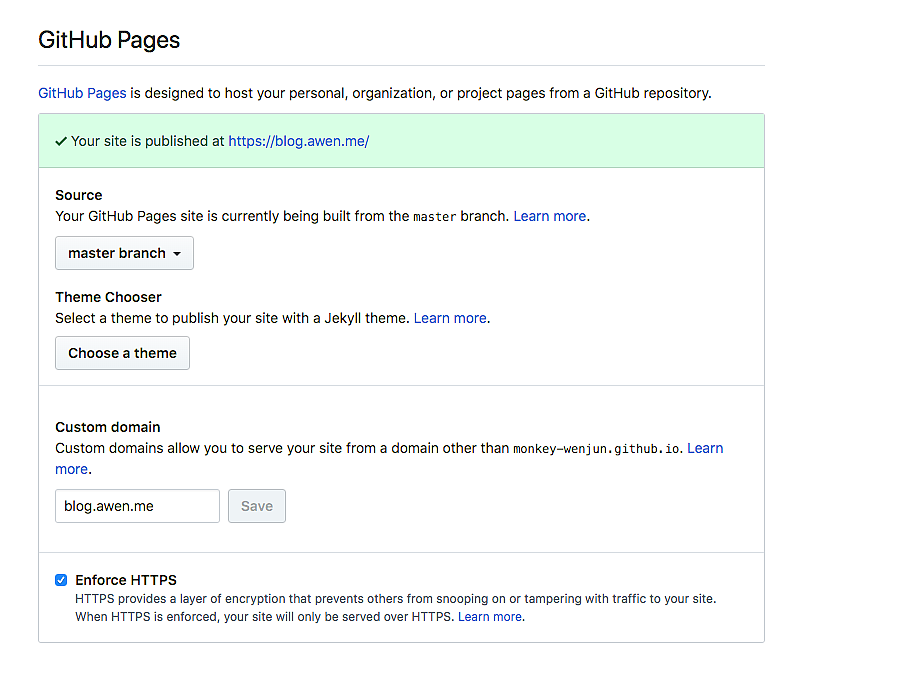
配置 github pages,配置 Custom domain 以及 开启 SSL 证书。

在域名解析处配置解析,如图所示

解析结果如下
1 | blog.awen.me. 35 IN CNAME awen.github.io. |
这样访问 blog.awen.me 就可以了,但是这样访问会很慢,可以通过CDN 加速配置
CDN 加速
以 UPYUN CDN 为例
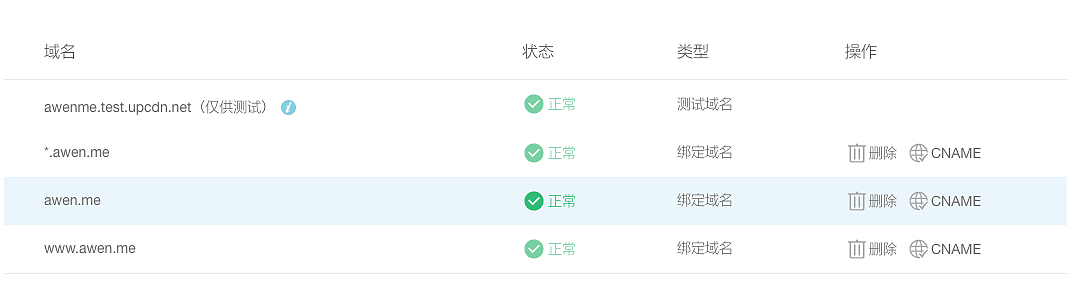
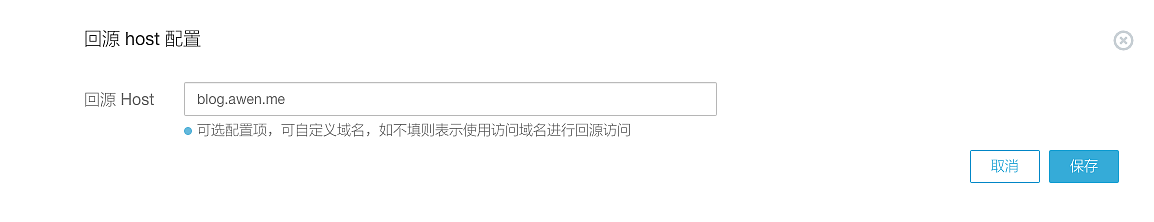
配置回源为 awen.github.io ,替换成你自己的
回源域名为 blog.awen.me,替换成你自己的
添加加速域名,然后做 CNAME 解析 即可。