此前一直使用 typecho ,但是发现一个问题,我将博客放在阿里的服务器上,由于采用的是lnmp环境,经常在写完文章发送 POST 请求时候出现 502,因为资源有限,这个很头疼。但是使用hexo,我可以在本地搭建hexo环境,由于本地电脑资源充足(主要是内存和 CPU 资源),我写完博客,可以本地预览编译完成后把 Public中的静态文件托管在github或者又拍云存储中就可以,非常方便。并且此前我选择 typecho 的原因是其支持 markdown 写作,我非常喜欢这种写作方式,在 hexo 中,同样的,我可以在 sublime Text 中使用 markdown编辑完进行预览。
安装nodejs
参考官网: https://hexo.io/zh-cn/index.html
1 | $ curl https://raw.github.com/creationix/nvm/master/install.sh | sh |
安装 Node.js 的最佳方式是使用 nvm。
1 | $ nvm install stable |
安装hexo
1 | $ npm install -g hexo-cli |
书写博客
1 | $ hexo n '文章内容' |
然后可以编辑 md 文件了,默认会有如下内容
1 | --- |
部署博客
这个我就不重复造轮子了,看文档吧!
https://hexo.io/zh-cn/docs/setup.html
1.预览
1 | $ hexo server |
2.生成静态文件
1 | $ hexo g |
3.清空编译过的文件
1 | $ hexo clean |
4.发布到绑定的 GitHub ftp ssh服务器
1 | $ hexo d |
也可以直接一条命令完成编译和发布
1 | $ hexo g -d |
这部分参考官网部署文档,部署要在根目录下的_config.yml文件中找到
1 | # Deployment |
主题
hexo 官网就提供了很多主题,但是我博客使用的是next主题,具体部署可以看文档。
配置留言系统
我们可以采用搜狐畅言或网易云跟帖,不过我试过畅言,他会在文章下面搞个文章人气排名,还带插图,图片都不是我的博客里面的,所以我用的是网易云跟帖,很简单,去https://gentie.163.com/申请个 id:
1 | <div id="cloud-tie-wrapper" class="cloud-tie-wrapper"></div> |
然后在主题下的_config.yml 中找到gentie_productKey去除注释,然后将 key 填在后面 注意空格。
1 | # Gentie productKey |
搜索功能
我这里使用的是Local Search
1.安装 hexo-generator-searchdb,在站点的根目录下执行以下命令:
1 | $ npm install hexo-generator-searchdb --save |
2.站点配置文件增加
1 | search: |
3.主题配置文件中找到
1 | local_search: |
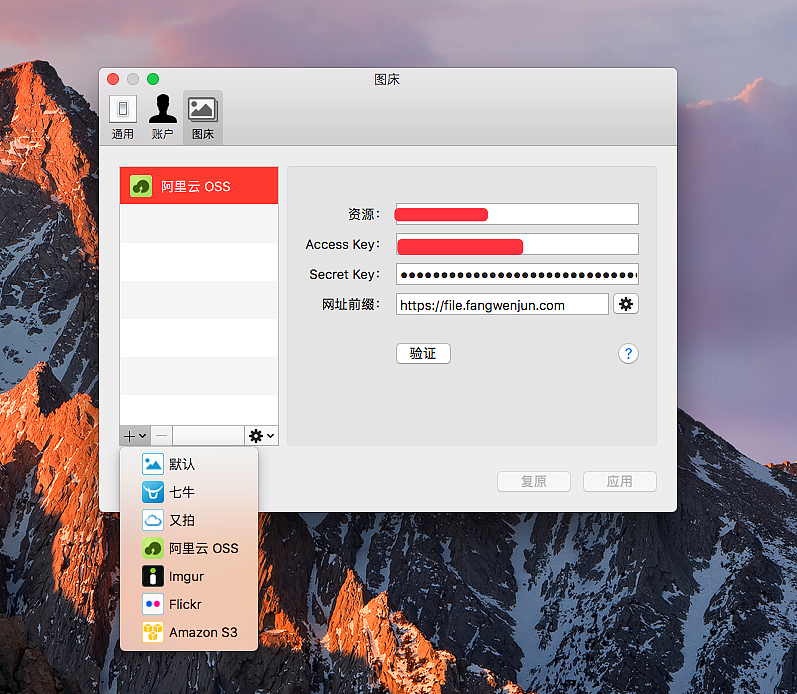
图床
我使用 ipic,把图片上传到又拍云和阿里云 oss,非常方便。

URL中文问题
默认情况下,url 是年月日+文件的标题,如果说你标题是中文,浏览器地址栏看着会很难看,我们可以做下调整
安装插件
1 | npm install hexo-abbrlink --save |
在站点配置文件中加入
1 | permalink: post/:abbrlink.html |
然后在站点配置文件末尾增加
1 | # abbrlink config |
部署到又拍云
1.去申请又怕云账号,并且注册一个存储服务,绑定你自己的备案域名,可用看这个视频
2.又拍云有个命令行工具 upx 可以去这里下载upx,不会用可以看视频
3.为了方便,比如我是这样操作的
1 | ➜ www git:(hexo) ✗ hexo g -d && upxupyun |
这个upxupyun是我写的一个脚本,内容如下,这样我就可以编译成静态文件后上传同步到又拍云了。
1 | #!/bin/sh |
写了这么多的内容,转移了一部分过来,着实不容易
坑
typecho 好像没有现成的插件之类的转换成markdown, 所以,迁移之前的博客,如果少就复制吧,如果多,要自己写脚本去数据库取内容了,github 有个脚本,不过我试了下好像效果不咋地,只能迁移很少一部分的内容过来。